WEB DEVELOPER![]()
About Me
Hello! My name is Ceca Vasileva. I am a Junior Web Developer, and I'm very excited to improve and sharpen my web development skills.
I have a positive attitude and aim towards personal growth every day. The excess of creativity and ambition is what drives me in everything I do.
- Name:Ceca Vasileva
- Study:Academy for programming
- Degree:Bachelor degree
of Food Technology - Mail:cecca.vasileva@gmail.com
- Phone:+38975271096
Services
- Web Development
Interests
- Reading
- Fitness
- Travel
- Cooking
Programming
HTML & CSS85%
JavaScript60%
Angular50%
ASP.NET Core 65%
SQL55%
MVC50%
Language
Education
-
2020 - 2021
SEDC, Academy for programming
-
2013 - 2021
Ss. Cyril and Methodius University in Skopje, Faculty of Technology and Metallurgy
Bachelor Degree
Experience
-
2017 - 2019
Qatar Airways
Flight attendant
My Portfolio
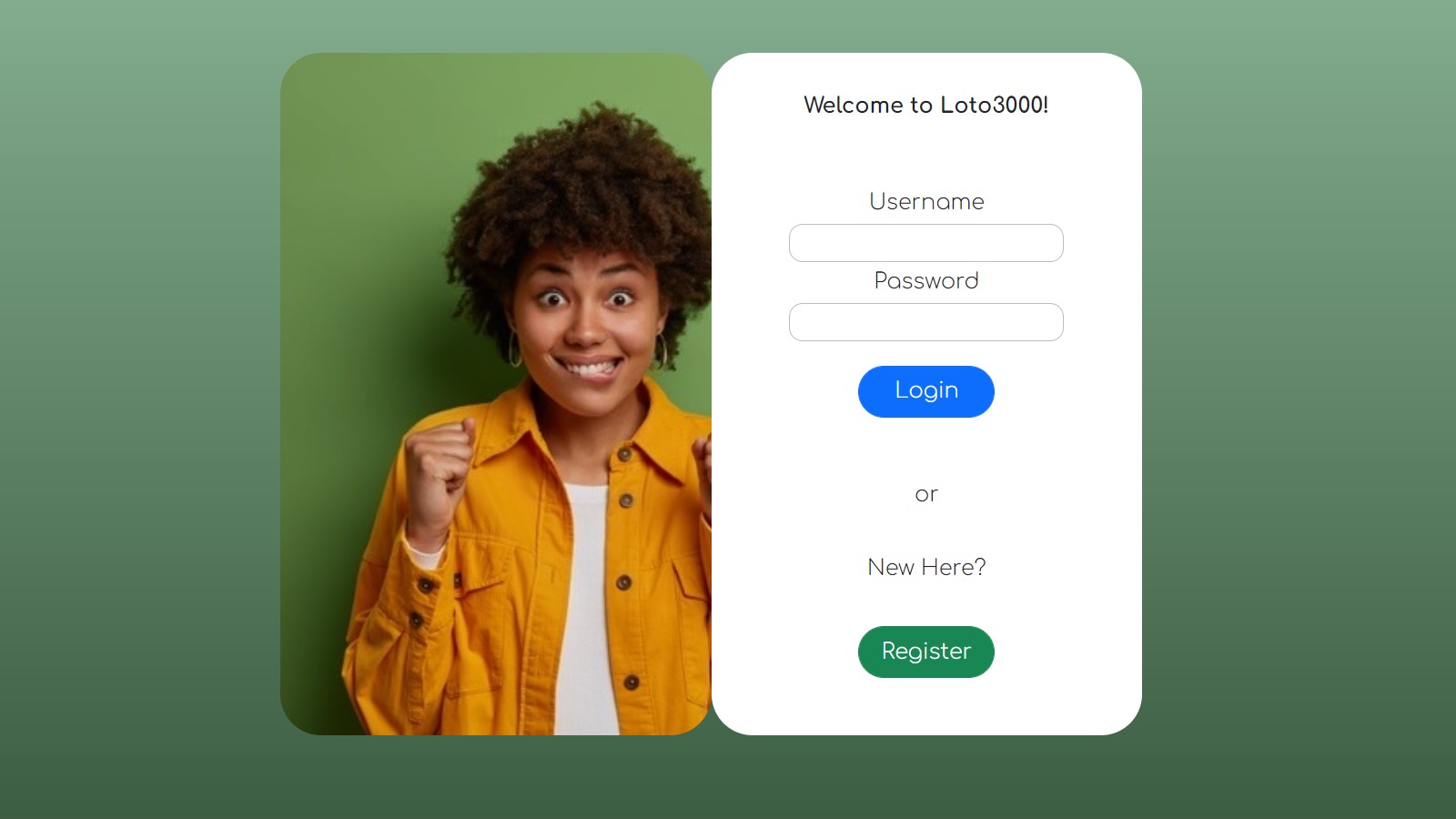
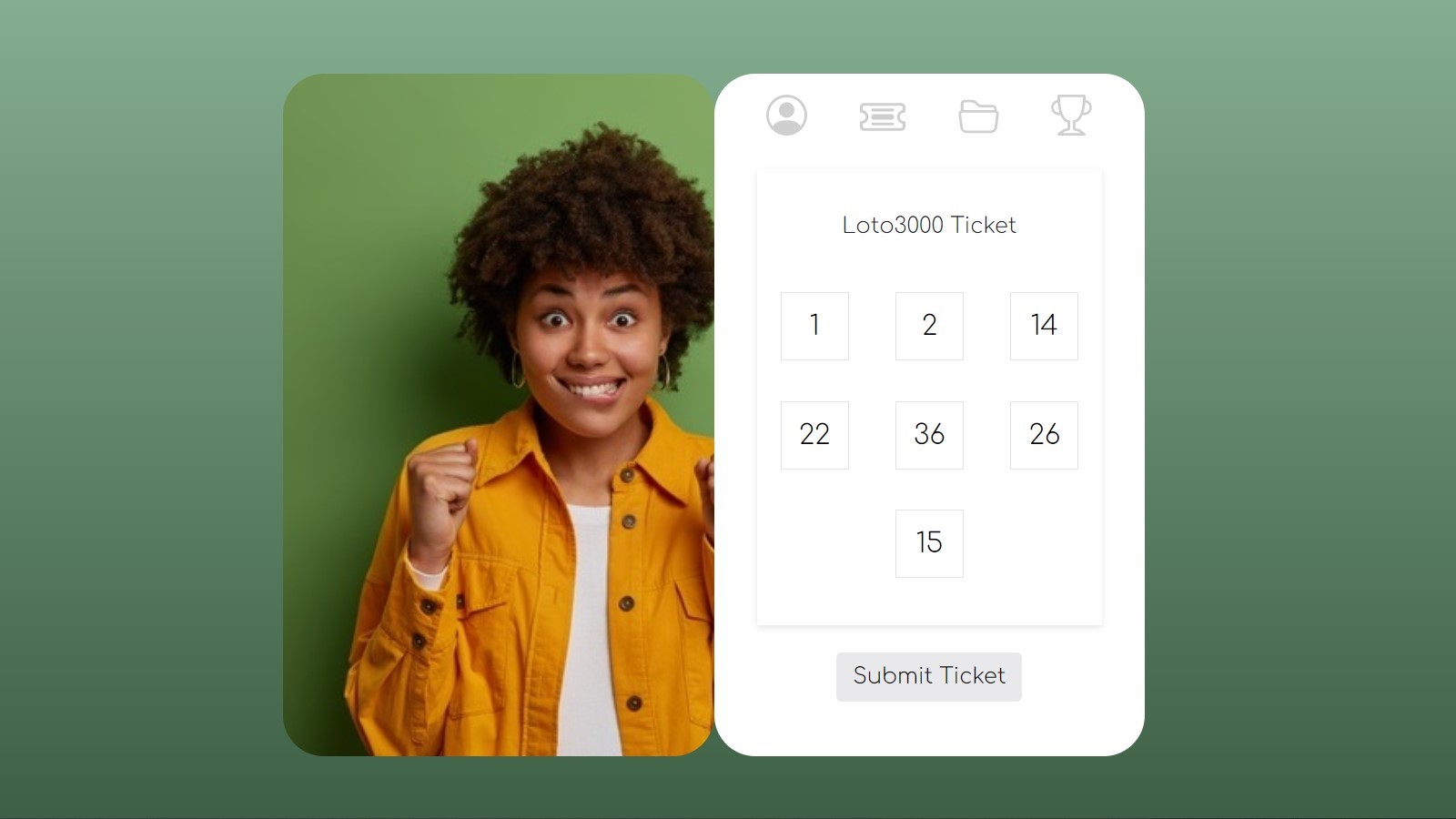
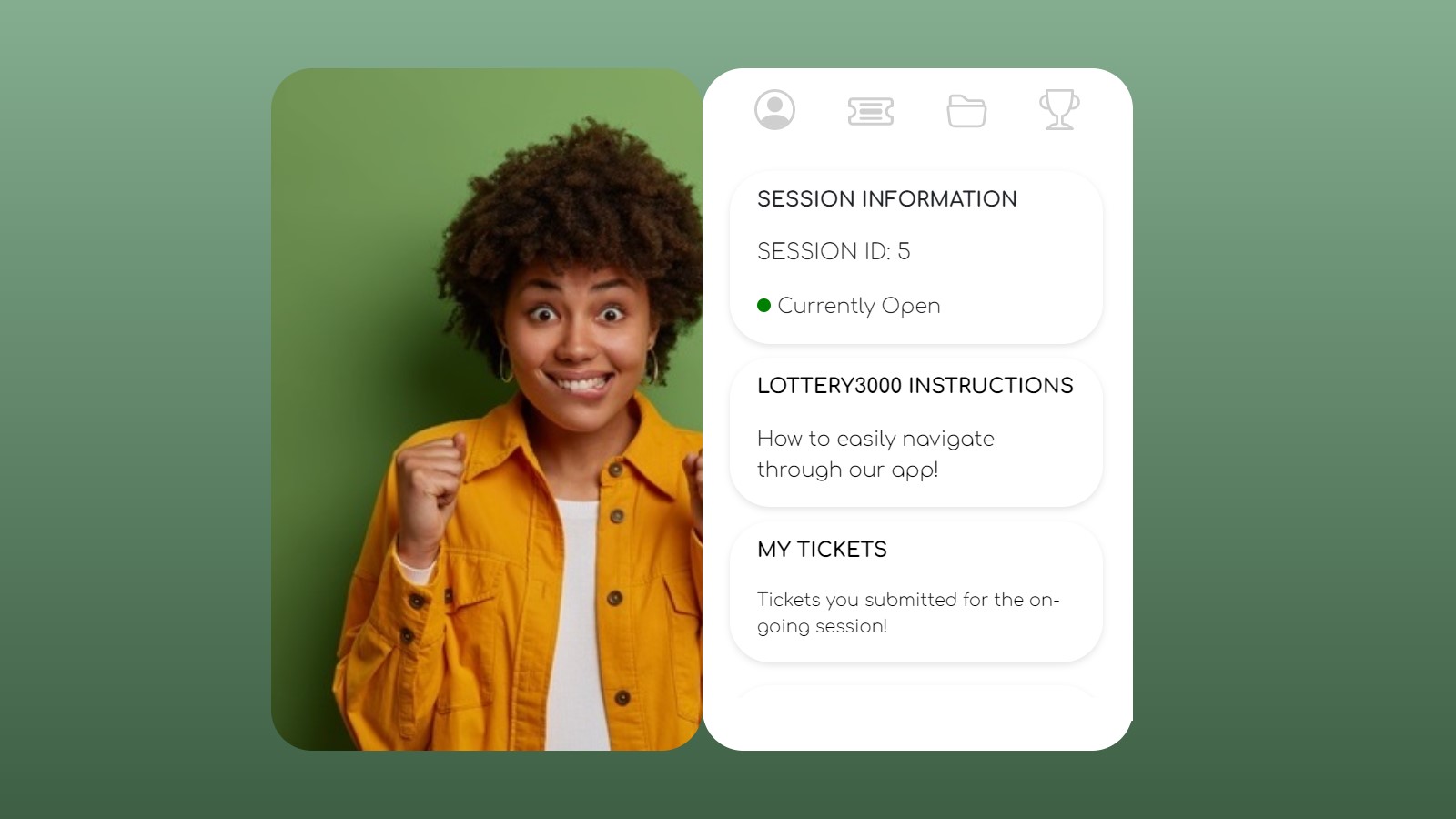
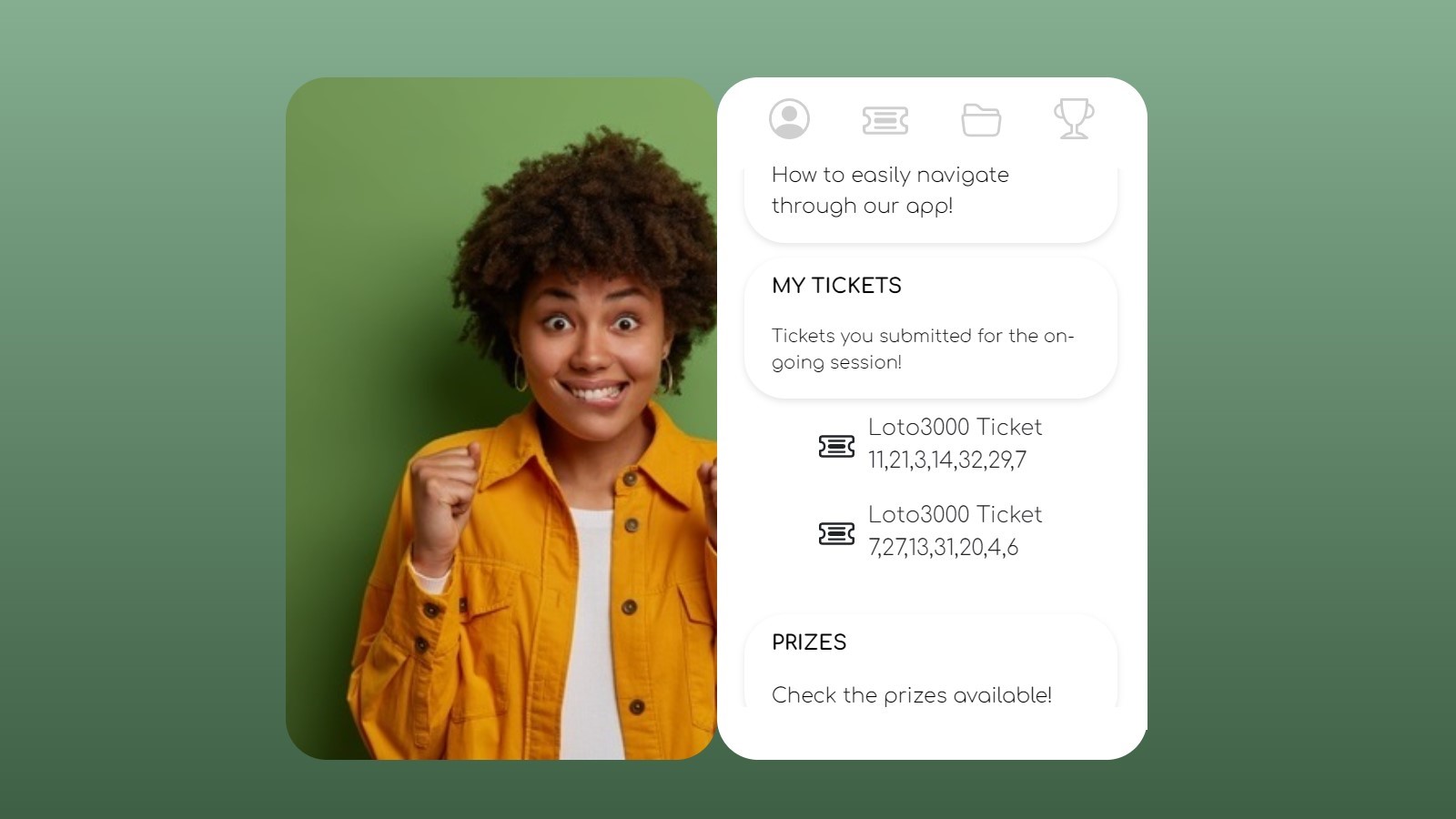
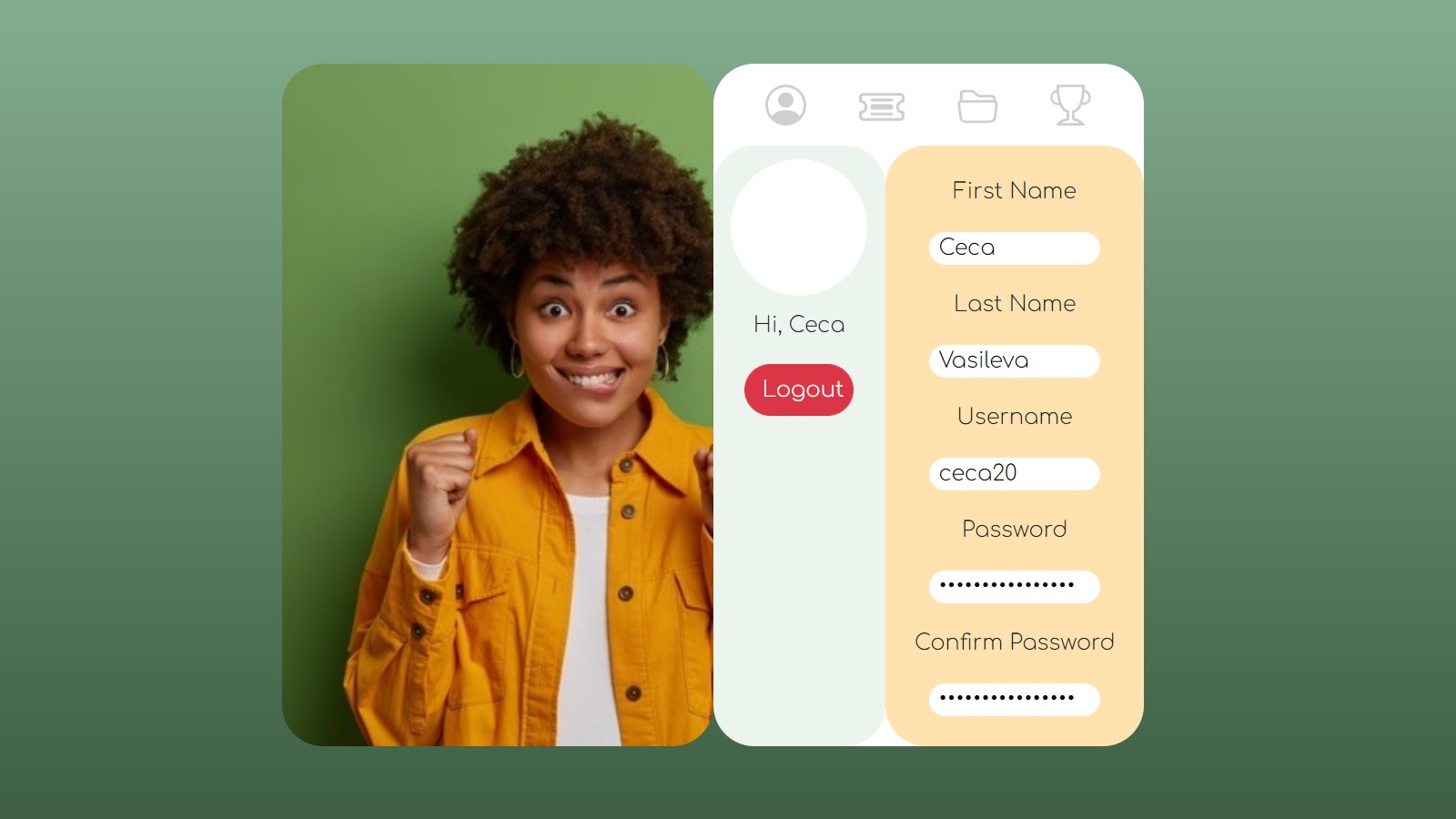
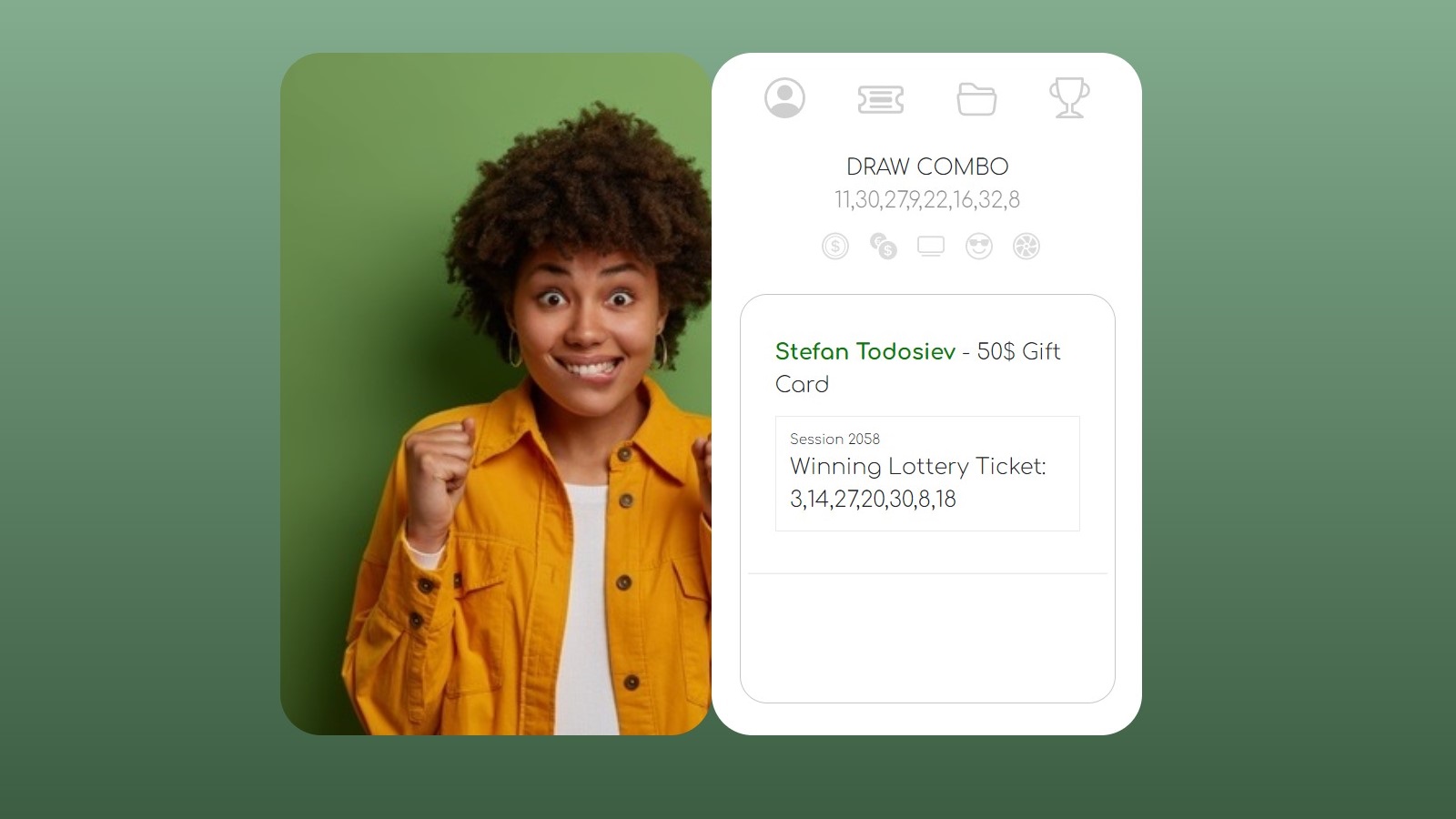
Loto3000 Application
January 2022
The Loto3000 is the first project I got to implement my FE and BE knowledge into.
After the completion of the Web development academy I continued learning the Angular framework on my own. In the process of building this application I used a few core concepts of Angular such as routing, lazy-loading, inter-component communication, service layer as the middle-man between the components and the backend services, global HTTP error handling through the use of interceptors, form validation, route authorization using route guards and JWT authentication.
After the completion of the Web development academy I continued learning the Angular framework on my own. In the process of building this application I used a few core concepts of Angular such as routing, lazy-loading, inter-component communication, service layer as the middle-man between the components and the backend services, global HTTP error handling through the use of interceptors, form validation, route authorization using route guards and JWT authentication.
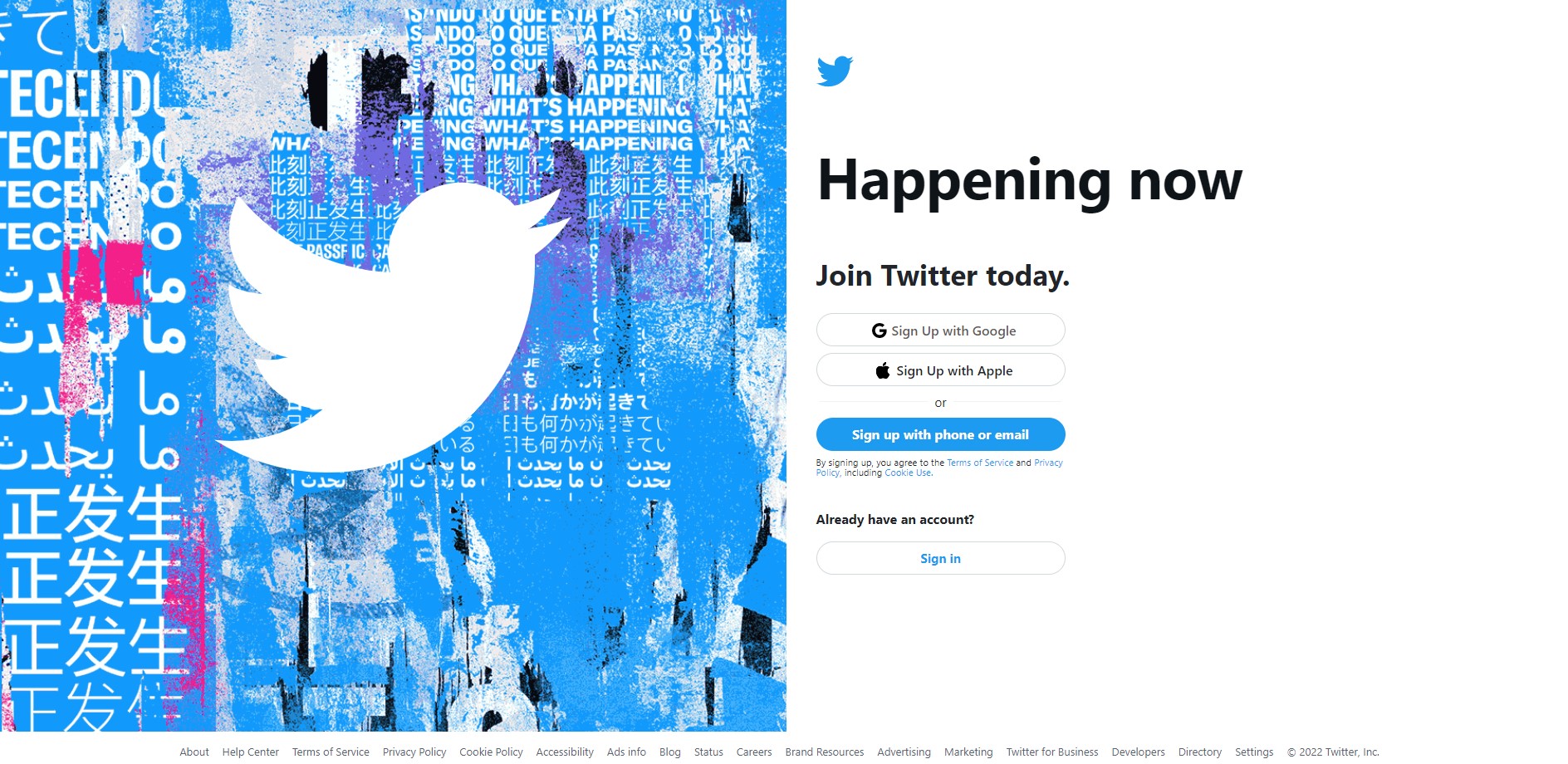
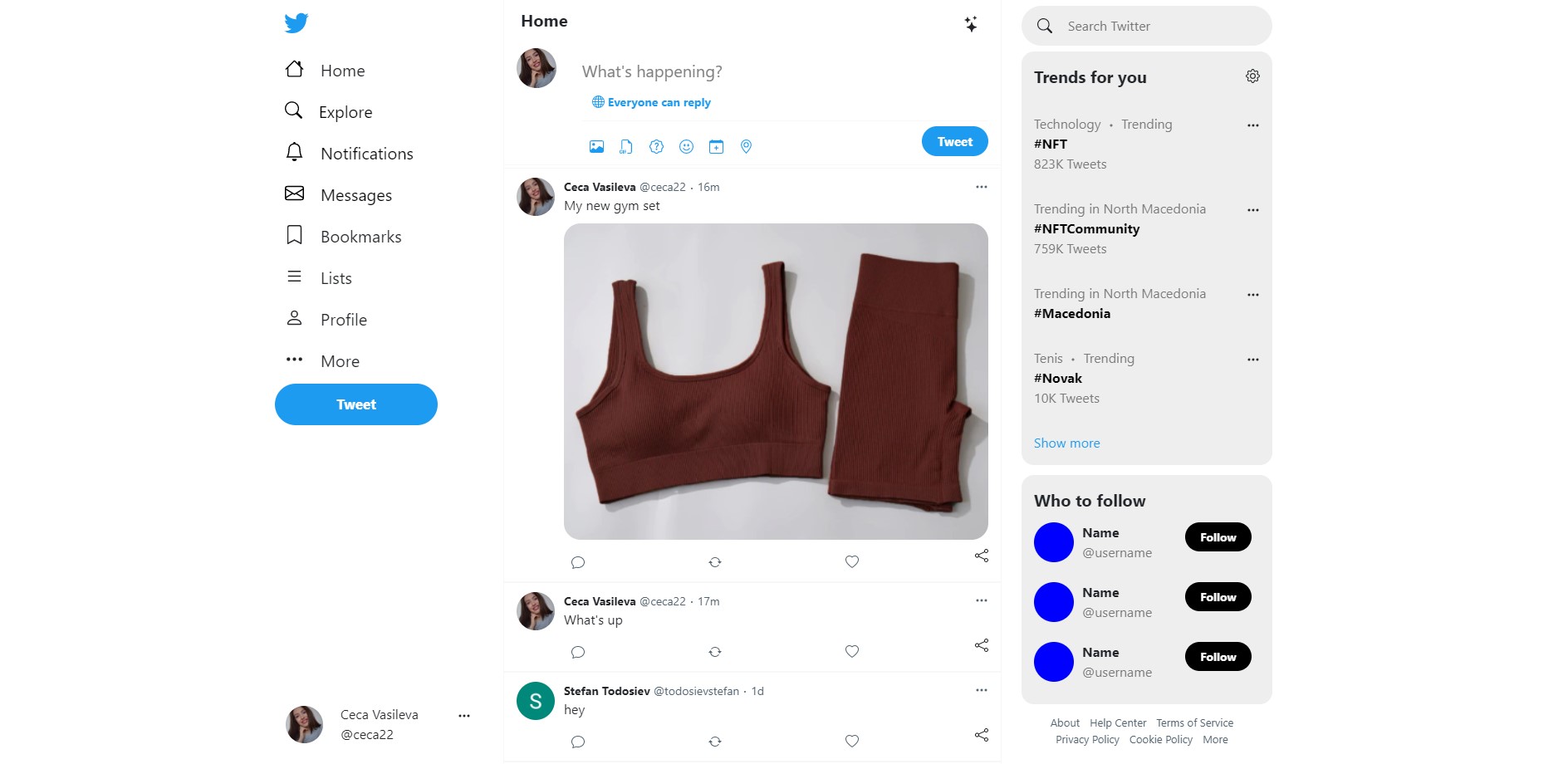
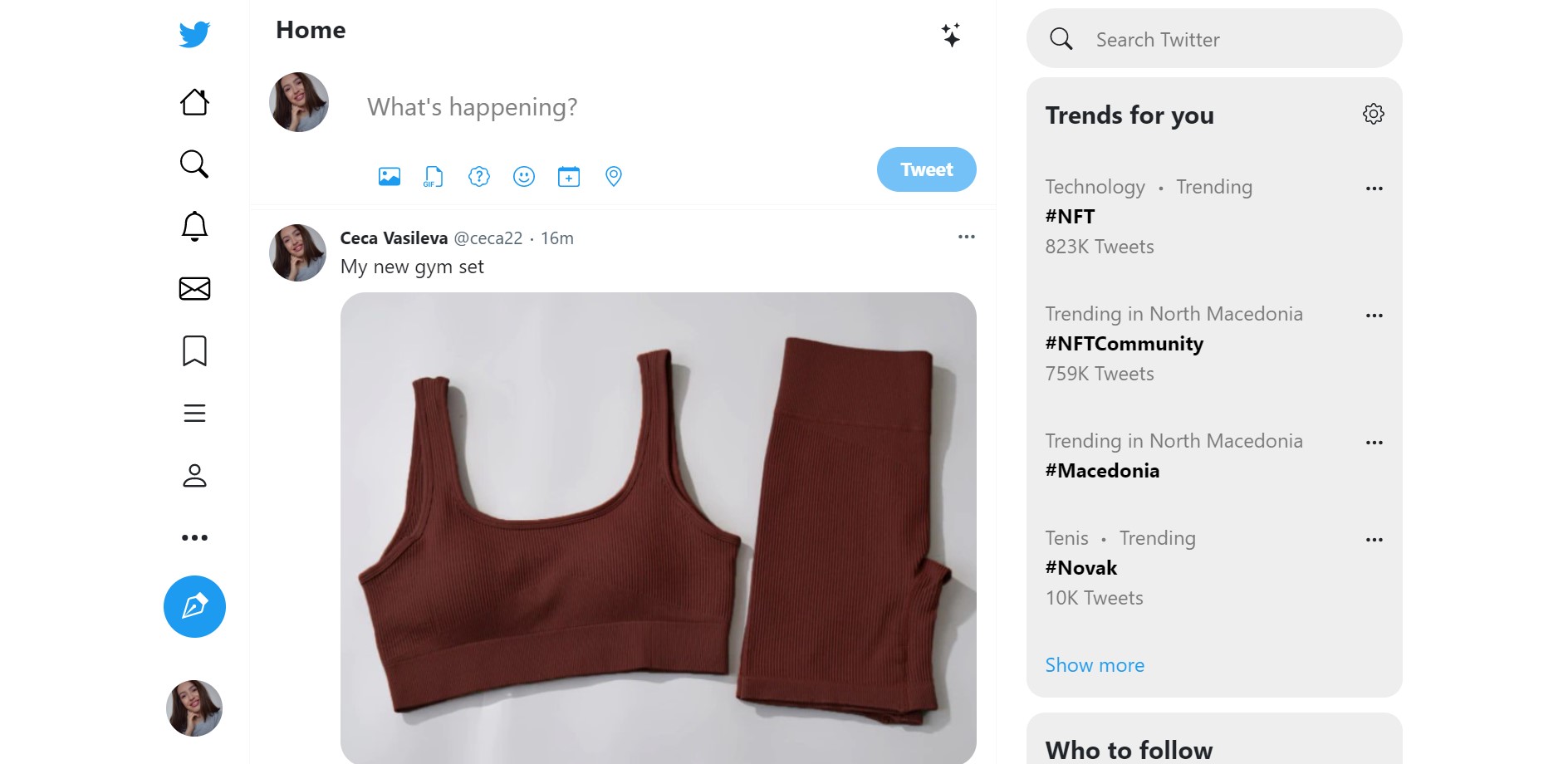
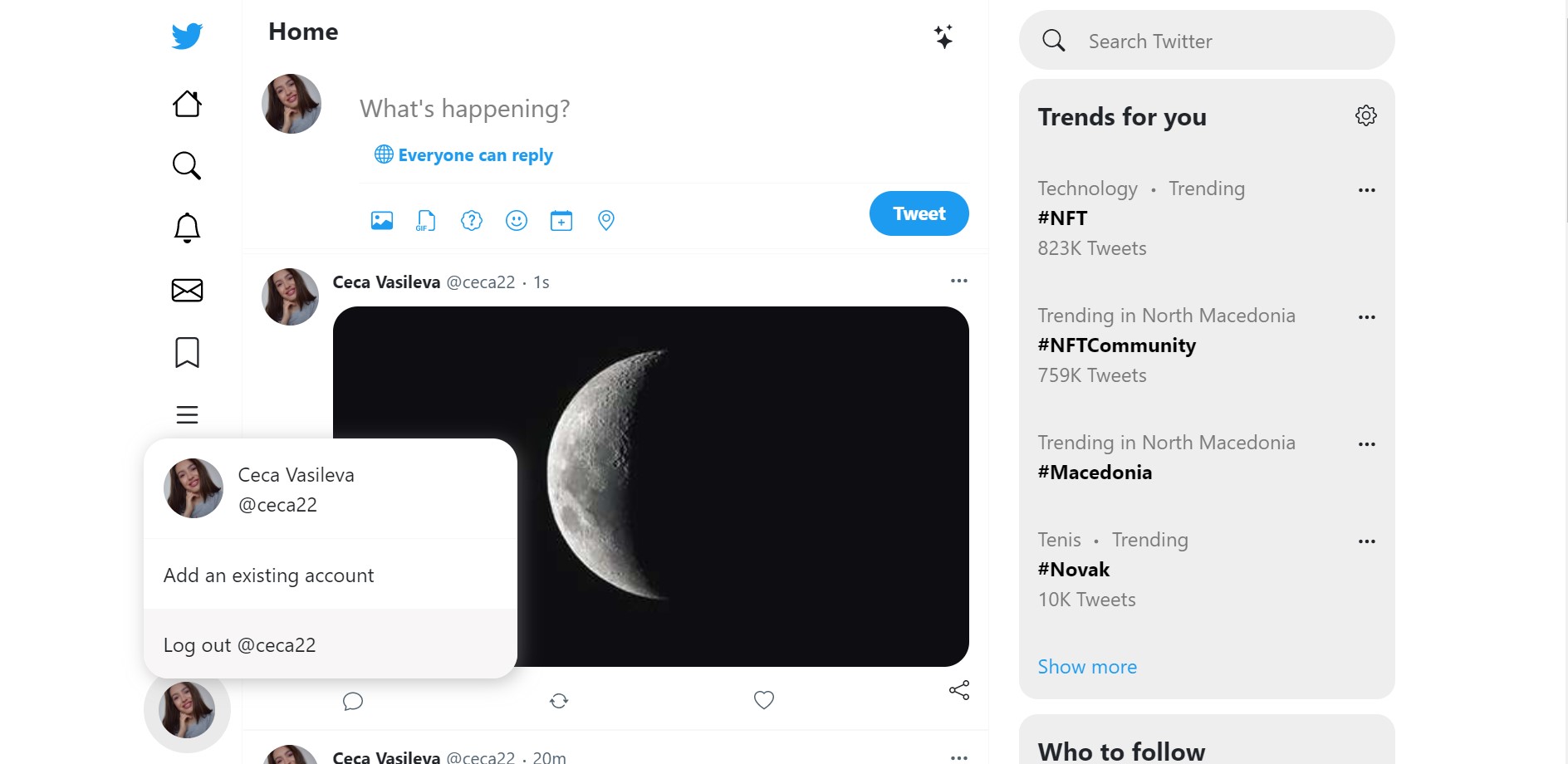
Twitter Application
February 2022
As my second project I decided to create my own reasonably scoped-down version of the Twitter platform and implement features like Google Sign Up and Lazy Loading to further expand my Angular knowledge.
It turned out to be one of the best projects I could've taken upon.
I reinforced my Angular knowledge and improved my mobile-first approach for UI implementation, explored different types of responsive designs and layouts by utilising different media queries, integrated 3rd-party login with Google Services, added a public wall in which aggregated tweets from all users are presented, implemented "load more" funtctionality in which more tweets are being lazily loaded as the user scrolls down near the bottom of the wall, added a file uploading funcionality which allows the user to upload a photo along with the tweet and save the photo to the database.